Applying Branding Styles to the i2b2 Release v1.8+
1st April 2023
SUMMARY
This document describes how to customize the look and feel of your i2b2 web client deployment by applying branding styles and modifying HTML templates.
UI MODIFICATION LOCATIONS
CSS Styles
To style the main UI's colors and fonts you will need to modify the master CSS file. This file is located at /assets/css/i2b2.css from the root of the web client directory. If additional styling is needed each cell has one or more CSS files within their assets subdirectory. For example, to change styles of the CRC's query history window you can access it in the /js-i2b2/cells/CRC/assets/QueryHistory.css file.
Main HTML
The file which contains the HTML for the main window layout is the /assets/main_display.html file. This file contains the HTML for the top-most bar in the UI. The file also contains the two DIVs used to contain the functional panels (left/right sides) of the i2b2 web client.
Login Screen
The initial login screen is managed by the PM (Project Management) cell and thus its HTML/CSS files are located in the /js-i2b2/cells/PM/assets directory. The files login.html and login-html.css can be modified to change the login screen. By default, the image located at /assets/images/logo.png is used for the logo at the top of the login screen. There is a on the login screen link for users who have forgotten their password which needs to be updated for your deployment. There is also a login screen link for linking to the classic i2b2 webclient. It can be set to the location of the classic i2b2 webclient or removed if there is none.
The login screen's HTML also defines the buttons used by SAML2 authentication. By default, it contains an entry for Okta authentication service. To make your own buttons follow the template below. The critical attributes that must be used are the sso-button style and the presence of the data-service attribute which identifies the SAML2 service.
<a class="btn sso-button btn-sm" data-service="okta"
style="display: none" tabindex="0">
<img src="assets/images/sso/okta.png" />
<div>Sign in with Okta</div>
</a>
MODIFICATION EXAMPLES
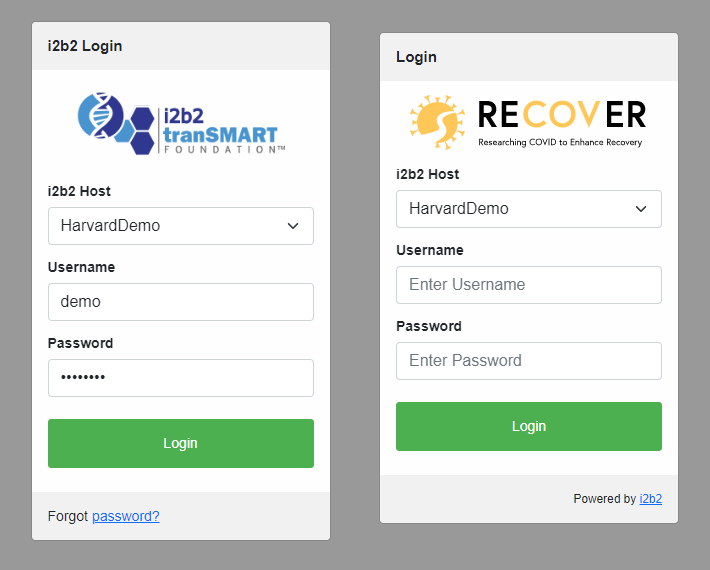
Login Screen
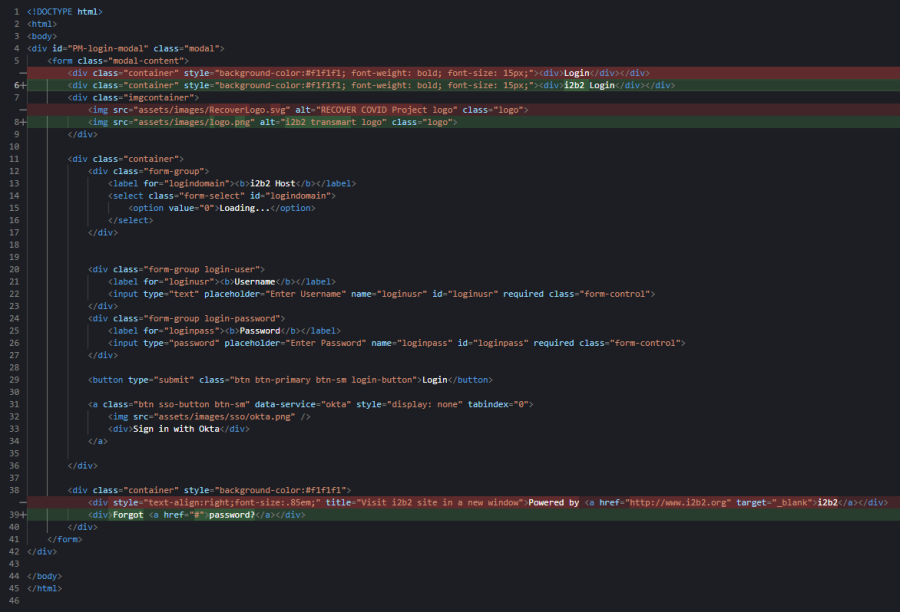
Here we show how an edit to the /js-i2b2/cells/PM/assets/login.html file can replace the logo at the top of the login screen. The "forgot password" link was also removed and instead a "Powered by i2b2" link was added.
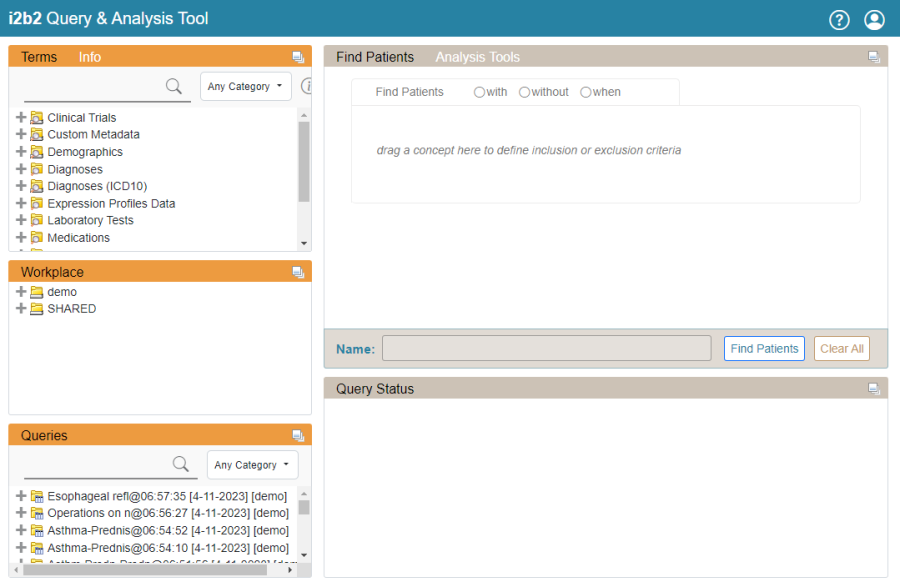
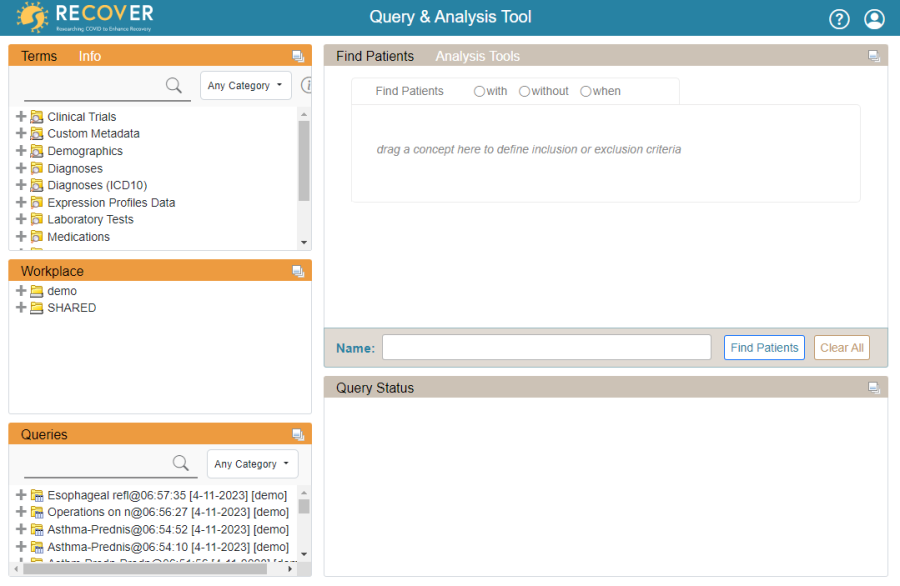
Main UI
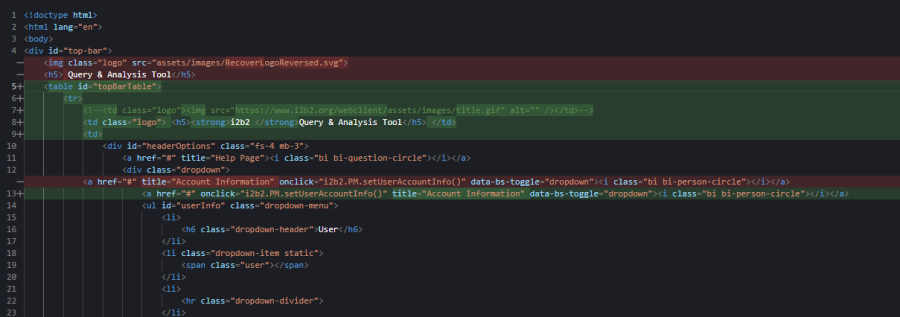
Here we show how edits to the /assets/main_display.html file manipulate the logo at the top of the main UI screen along with modification to the text.
Here are the HTML edits